Function Chaining in JavaScript
Function chaining is a programming technique wherein multiple functions are systematically concatenated sequentially. In this paradigm, the output generated by one function is seamlessly employed as the input for the subsequent function in the chain. It enables concise and expressive code by combining multiple operations into a single statement.
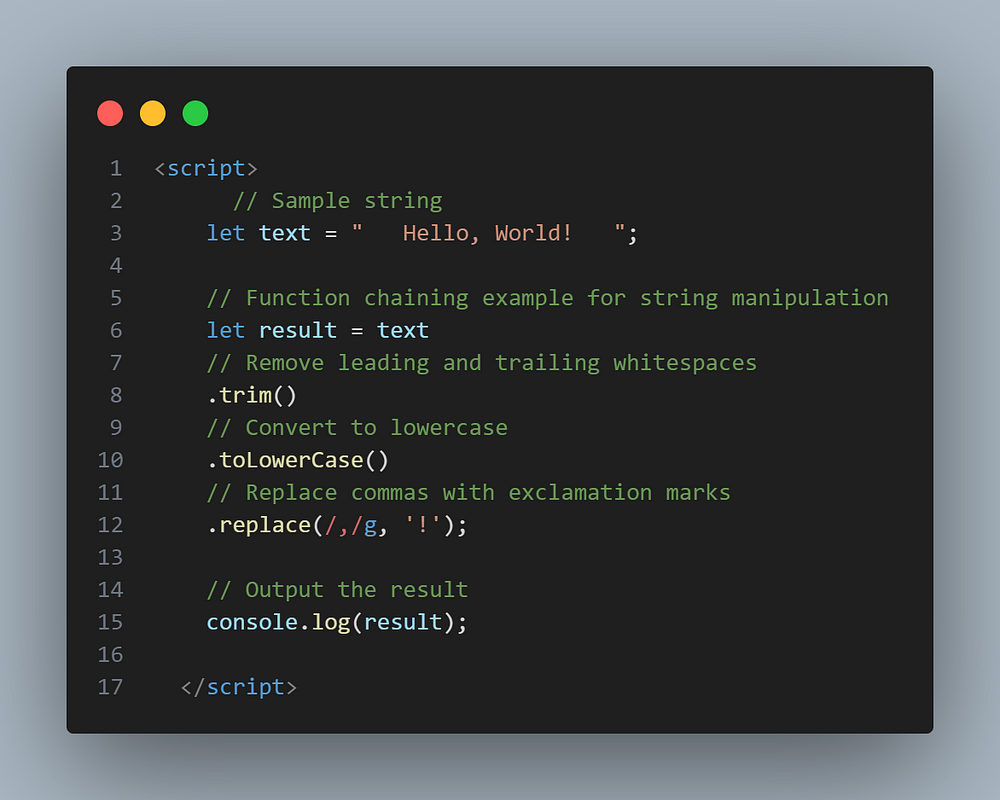
The meaning can be further understood by the example mentioned below.

Output:

Explanation: We start with a string, 'Hello, World!'. First up, .trim() trim off any extra spaces at the edges. Then, .toLowerCase() swoops in to make everything lowercase. Lastly, .replace(/,/g, '!') step in and swap out all the commas for exclamation marks.
Reversing Numbers in JavaScript: A Clean Approach
Have you ever tried reversing a number around in JavaScript? Usually, it involves using math stuff that can get a bit tricky and not always work perfectly. But don’t worry! In this blog post, we’ll check out an easier and clearer way to do it using a chaining method. Let’s make reversing numbers in JavaScript simple and more straightforward.
The Old Way: Mathematical Operations
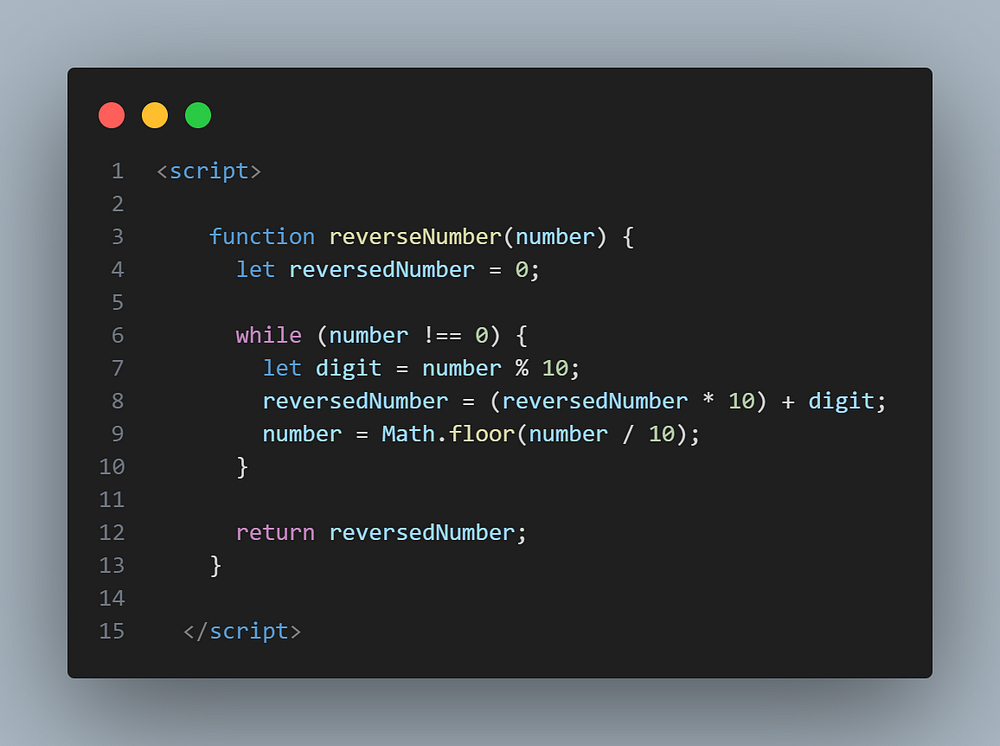
The JavaScript function to reverse a number without converting it to a string:

An explanation of how the above code works:
Consider the original number:12345
Step 1: At the beginning, reversedNumber is set to 0.
Step 2: The loop starts since the original number is not zero.
Extract the last digit:
let digit = number % 10; // digit = 5Append a digit to the reversed number:
reversedNumber = (reversedNumber * 10) + digit; // reversedNumber = 5Append a digit to the reversed number:
reversedNumber = (reversedNumber * 10) + digit; // reversedNumber = 5Remove the last digit from the original number:
number = Math.floor(number / 10); // number = 1234
Step 3: While Loop Iteration 2
Extract the last digit:
let digit = number % 10; // digit = 4Append a digit to the reversed number:
reversedNumber = (reversedNumber * 10) + digit; // reversedNumber = 54Remove the last digit from the original number:
number = Math.floor(number / 10); // number = 123
The process continues similarly for each digit until the original number becomes zero.
Step 4: While Loop Iteration 6
- After processing all digits, the loop stops as the original number becomes zero.
return reversedNumber; // returned value: 54321, the function returns the reversed number, which is54321.
While this code works, it has some drawbacks. It may not handle negative numbers properly, and leading zeros in the original number are lost during the reversal process.
A Cleaner Alternative: Chaining Method
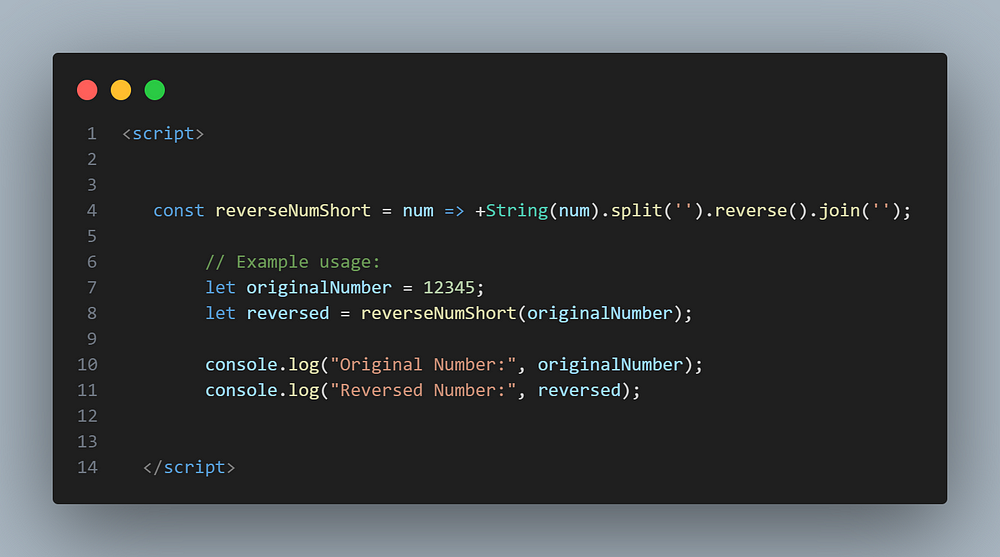
Now, let’s check out a neater way of doing this using a chaining method, which involves converting the number to a string, reversing the string, and converting it back to a number:

An explanation of how the above code works:
Consider the original number:12345
Step 1: String(num) converts 12345 to the string'12345'.
Step 2: .split('') splits the string into an array of characters ['1', '2', '3', '4', '5'].
Step 3: .reverse() reverses the order of the array elements ['5', '4', '3', '2', '1']. The reverse method in JavaScript operates on the original array in place, meaning it modifies the existing array and does not create a new one.
Step 4: .join('') joins the array elements back into a string, resulting in '54321'.
Step 5: The + operator converts the string '54321' back to a number, resulting in the reversed number 54321.
The chaining method offers cleaner code, making it easier to read, reducing the likelihood of bugs, and simplifying collaboration. It minimizes duplications, making the code more straightforward, and eases the debugging process. Feel free to integrate this cleaner method into your projects and experience a more intuitive way of handling number reversal in JavaScript.
The decision between utilizing chaining methods and individual mathematical operations depends on your specific context. Chaining methods enhance code readability and minimize duplication, promoting a cleaner and more straightforward approach. On the other hand, mathematical operations might offer a faster and more flexible solution. It’s essential to assess both options considering your data characteristics, performance requirements, and developer preferences. Remember, there’s no one-size-fits-all answer—the choice depends on the unique demands of your project.